THE DISTINCTIONS
• • •
THE SIZES
• • •
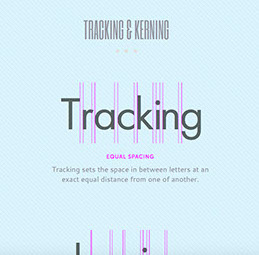
THE SPACING
• • •
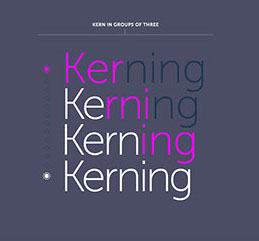
THE KERNING
• • •
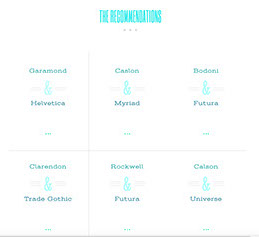
THE PAIR
• • •
THE PLUG-INS
• • •
THE SCRIPT
• • •
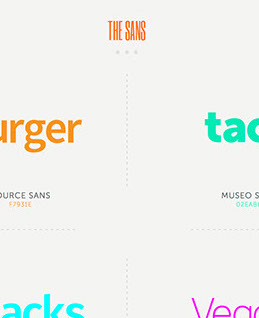
THE SANS
• • •
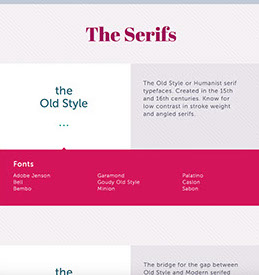
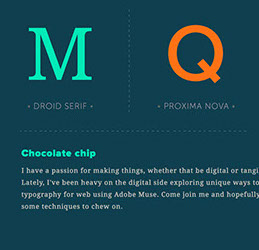
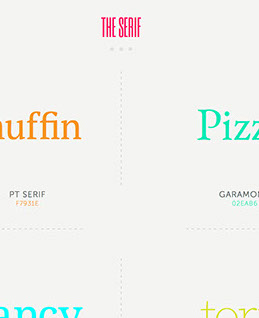
THE SERIF
• • •
THE SLAB
• • •
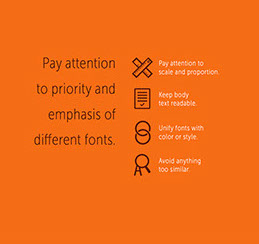
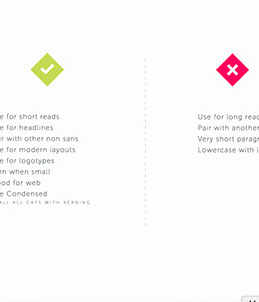
THE BEST PRACTICES & SOME FAVS
• • •





MAX
A
A
A
TYPE IS BEAUTIFUL WHEN
IT HAS FINESSE. IT'S NOT
A TYPEFACE, IT'S WHAT
YOU DO WITH A TYPEFACE
15
06
10
NO
MOMENT
WITH
TYPE
FF00FF • BLACK
THE INTRO
M
M
IN THE BEGINNING
Web designers were limited to a select number of
fonts to choose from. Fonts like: Helvetica, Myriad,
Arial, Georgia and Verdana. These fonts were
available for everyone, basic and functional.
IN THE WORLD OF TODAY
Designers have access to a huge and increasing
font base for all types of different digital platforms. These fonts have all the benefits of the web based
fonts allowing for much more web capability.
MADE BY:
aaronlawrencedesign.com
TYPE GUY, MUSE LOVER, AND
PRODUCT DESIGNER AT
IN SAN FRANCISCO.
PIVOTAL LABS

MORE AT:
SESSIONS-WITH-TYPOGRAPHY